أفضل قوالب بلوجر لصنع موقع مثل اجي بست Egypt Best ، هي تلك القوالب المخصصة و المصممة خصيصا بشكل مميز و قوي ، و ما رأيك في تحميلها مجاناَ من أجل إنشاء موقع خاص بك ، طبعا قالب بلوجر يجب أن يحمل على مميزات و خواص تجعله يشتغل بشكل معين ، كما سنريكم طريقة الربح من قوالب بلوجر لصنع موقع مثل اجي بست .
قوالب بلوجر لصنع موقع مثل اجي بست التي سنراها اليوم سيكون اولها عربي و الثانية أجنبية ، المميز في هذا المقال ان هاته هي أسرع و أفضل قوالب بلوجر الموجودة حاليا ، كما سأريكم الإضافات المستعملة عليها و سأشرح لكم طريقة تركيبها ، و هذا في حال أردتم تركيبها على قوالب لا تحوي هاته الاضافات ، بالنسبة للقالب العربي الاول و الثاني هي كاملة ، اما القالب الثالث و القوالب الاجنبية لا توجد بها سرفرات البث و التنزيل ، لكن لا تتسرع تابع الموضوع حتى النهاية حتى تعرف حقيقة الربح من هاته المواقع ، و كيف تربح مال محترم من هاته المواقع بدون حتى بث اي لقطة منها .

الحصول على موقع إحترافي مثل اجي بست Egypt Best يتطلب مهارات من المصمم و المبرمج ، و حقيقة تتوفر عربيا العديد من القوالب الخرافية ! التي لو أردنا توفيرها لكم لوفرناها بكل بساطة و الكل يعرف امني او نقطة ويب و قدراتها في عالم بلوجر ، لكن وجدت لكم قالبين يقدمان اداء و سرعة كبيرتين جداََ ، و كلا القالبين باللغة العربية و نوفرهما لكم بالمجان ، ليس هذا فقط فالقالب الاول يأتي بمواصفات إحترافية تعطي لموقعك التصميم المثالي لعرض أي ما تريد عليه من مقاطع الفدييو و بأي شكل تريد أنت طبعا ، و صفحة المقالات التي ستنشر بها يتوفر لها كود رفعتهم لكم لتضع بها سيرفراتك و ازرار التحميل و ما إلى ذلك .
- مميزات :
ختامها مسك : يحييكم فريق اَمني على ثقتكم بشروحاته التي تعبنا كثيرا عليها لعيونكم الجميلة 😍 ، لا ننسى أبداََ أن شعارنا الإبداع بأقلام عربية و هدفنا نشر الأفضل للزائر 👪 أينما كان ، و لا تنسونا يا أبطال بمشاركة المقال على مواقع التواصل 🙏 ، بركة الله فيكم و دمتم طيبين يا أغلى ناس 💗 .
 |
| أفضل قوالب بلوجر لصنع موقع مثل اجي بست Egypt Best |
قوالب بلوجر لصنع موقع مثل اجي بست التي سنراها اليوم سيكون اولها عربي و الثانية أجنبية ، المميز في هذا المقال ان هاته هي أسرع و أفضل قوالب بلوجر الموجودة حاليا ، كما سأريكم الإضافات المستعملة عليها و سأشرح لكم طريقة تركيبها ، و هذا في حال أردتم تركيبها على قوالب لا تحوي هاته الاضافات ، بالنسبة للقالب العربي الاول و الثاني هي كاملة ، اما القالب الثالث و القوالب الاجنبية لا توجد بها سرفرات البث و التنزيل ، لكن لا تتسرع تابع الموضوع حتى النهاية حتى تعرف حقيقة الربح من هاته المواقع ، و كيف تربح مال محترم من هاته المواقع بدون حتى بث اي لقطة منها .
أفضل قوالب بلوجر لصنع موقع مثل اجي بست
- قبل تثبيت أي قالب بلوجر ينصح بأخذ نسخة إحتياطية
- قبل تثبيت أي قالب يرجى ' تثبيت قالب التنظيف بلوجر من هنا '، فيه شرح أيضا لأخذ نسخة إحتياطية و المزيد .
1 - تحميل قالب Shoof Cima بالمجان

الحصول على موقع إحترافي مثل اجي بست Egypt Best يتطلب مهارات من المصمم و المبرمج ، و حقيقة تتوفر عربيا العديد من القوالب الخرافية ! التي لو أردنا توفيرها لكم لوفرناها بكل بساطة و الكل يعرف امني او نقطة ويب و قدراتها في عالم بلوجر ، لكن وجدت لكم قالبين يقدمان اداء و سرعة كبيرتين جداََ ، و كلا القالبين باللغة العربية و نوفرهما لكم بالمجان ، ليس هذا فقط فالقالب الاول يأتي بمواصفات إحترافية تعطي لموقعك التصميم المثالي لعرض أي ما تريد عليه من مقاطع الفدييو و بأي شكل تريد أنت طبعا ، و صفحة المقالات التي ستنشر بها يتوفر لها كود رفعتهم لكم لتضع بها سيرفراتك و ازرار التحميل و ما إلى ذلك .
- مميزات :
- التصميم أنيق جدا.
- نتيجة فحص جوجل على الموبايل 56/100.
- نتيجة فحص جوجل على سطح المكتب 90/100.
- القالب يوفر سرعة و اكواد لا تتوفر حتى بالقوالب المدفوعة طبعا.
- قائمة رئيسية إحترافية.
- قائمة ثانوية بها أقسام الموقع و يمكن عرض بها ما تريد.
- سلايد شو رئيسي بتصميم خرافي.
- معلومات عن الفيديو بشكل خرافي داخل الموضوع من تاريخ نشر و جودة و ملخصه.
- زر مشاهدة الاَن الذي يعطيك إنبثاق للسيرفرات و ازرار التحميل و جميع الحلقات و الذي سأشرحه لكم كأول إضافة معنا اليوم و ستكون منفصلة و يمكن إضافتها على القوالب الاخرى التي تريد أنت .
- فوتر إحترافي مع أزرار التواصل الإجتماعي.
- المعانية : Preview.
- رابط الأكواد : Download.
2 - تحميل قالب بث مثل مثل اجي بست
 |
| تحميل أفضل قالب بلوجر اجي بست |
الإعتماد على بلوجر في نظري ليس الخيار الافضل ، لان موقع بث اي ما كان نوعه يحتاج برمجة سكربت تحكم شامل ، يشمل هذا السكربت الوصول السريع الى قوائم الفيديوهات و تصنيفها ، ايضا طريقة الترتيب و العرض و اظهار ازرار التحميل ، غير هذا فان تلك المواقع تكون مناسبة اكثر لهذا النوع من الاعمال ، لكن على كل حال هناك البعض من الناس التي تريد التجربة على بلوجر ، لهذا قررنا عرض هذا القالب العربي الذي وجدته الافضل في مجاله ، رغم انه يحمل بعض النقائص الا انه يبقى جيد
مميزات القالب :

الفيديوهات الموجهة للفئة التي تبحث عن الضحك و المرح ، او فيديوهات الموجهة للاوتاكو فهي طبقة اخرى تماما، لكن كلاهما يعدان واحدة من أكبر المقاطع المنتشرة عبر الويب ، حيث يمكنك انت ايضا توفير الجديد في هذا العالم عبر موقع بلوجر ، و طبعا هو نفس التعليق الذي قلته بالنسبة لمواقع الفيديوهات السابقة ، فاما بلوجر الا واجهة بسيط ليست معدة لمثل هاته الاشياء ، لكن سنحاول إعطائكم فكرة عن الأمر .

في العالم الغربي و عكس عالم بلوجر العربي لا يوجد قوالب كثيرة للفيديوهات ، كون اغلبهم لا يهتم بهذا المجال و سنوضح هاته النقطة في نهاية المقالة ، لكن في القوالب التي يطرحها بعض المصممون لإثبات مهارتهم نجد قوالب رهيبة جدا ، و هذا القالب الذي سنراه الاَن هو أجمل قالب للفيديوهات فيما يخص منصة بلوجر ، كما أنه سريع التحميل و مصمما مثل المواقع العالمية الإحترافية ، غير هذا فالإضافات و الإمكانيات المدمجة به تجعله جميل جدا ، و إستعماله على المواقع الاجنبية سيعطيها مباشرة الطابع الإحترافي ، و تشتهر المواقع الغربية بنشر التريلر مع تحليل لأحداث الفيلم ، كما يمكن التعليق حسب رأيك الشخصي في احداث الفيديو و اداء الممثلين ، و هل كان المخرج مقنعا في سرد القصة ام العكس .
- مميزات :
بالنسبة للقوالب العربية الامر واضح و الإستعمال سهل جدا ، اما بالنسبة للقوالب الغربية فبعضها يدعم العربية ، و البعض الاَخر يحتاج بعض العمل السهل ، و إليكم شرح كامل ' طريقة تعريب قوالب بلوجر RTL بإحتراف ' ، و هكذا بدل ان تحمل قالب معرب مسبقا ؟ عرب انت حسب ذوقك و عدل كما تريد عليه

الكثير من عشاق يوتيوب و بالتحديد اليوتيوبرز الذين ينشرون فيديوهاتهم ، يبحثون بإستمرار عن إنشاء الموقع المثالي الخاص بهم لعرض مختلف الفيديوهات الموجودة على قناتهم ، غير هذا فالبحث ممل على الويب و الحقيقة هناك الكثير من الفدييوهات ، لكن ما رأيك في الحصول عى الشكل المثالي لعرض فيديوهاتك ، فمثلا انت تعمل على التسويق لمنتجات و تريد عرضها مع الفدييو الخاص بك بإحتراف فهذا هو القالب المناسب لك ، ليس هذا فقط فهو جيد جدا للناس التي تريد مثلا عرض وصفات الطبخ او متطلبات و معلومات تظهر في الفيديوهات الخاصة بهم ، كما يمكن استعمال هذا القالب لنشر فيديوهات مجال معين و انشاء موقع خاص بها .
- مميزات

عشاق اَنِمِ لهم إستايلهم الخاص ! و نلاحظ ذلك عند دخول المواقع الخاصة بهم ، و عالم اَنِمِ ليس للبث فقط و يمكن العمل على أكثر من مجال ، و انا ارى ان عالم انِم بنفسه فيه أكثر من مجال ، و رأيت مثلا مواقع مختصة في المعلومات ، مثلا أقوى 10 شخصيات في عالم اَنِمِ ، او أطول الشخصيات او اكبر الشخصيات عمرا ، او تحليل لفيديو معين و التعليق عليه ، و كل هاذا موجود لأن هذا العالم غير محدود و دوما فيه الجديد و له عشاق مشتركين طبعا ، و مع القالب الذي سأشارككم به ! ستحصلون على مميزات و مواصفات قوية جدا اتمنى ان تعجبكم .
- مميزات :

الإضافة التي سنريكم إياها هي نفسها المستعملة في القالب الاول الذي قمنا بعرضه ، حيث بعد وضعها كل ما عليك فعله هو الضغط على مشاهدة ، و بعدها تبثق لك قائمة جانبية ، هاته القائمة تحمل سيرفرات البث المباشر ، و لوضع هاته السيرفرات تذهب الى اي موقع بث و التي سأعطيكم واحدة من أفضلها في نهاية المقال ، ثم تأخذ كود ايفريم Embed ، و لكن لا تنسخه كله فقط انسخ رابط url الموجود داخله ، و تدخل الى كود هاته الاضافة و ستجد عبارة ضع سيرفر هنا ، و ذلك المكان الذي تضع به ذلك الرابط ، ويمكنك جلب السيرفر من عدد لا محدود من المواقع ، فالسكريبت يتحمل ما لا نهاية من المواقع ، و في نفس الوقت تجد مكان وضع روابط التحميل على ثلاث سيرفرات ، طبعا تذهب لمواقع رفع ملفات و تجلب رابط الملف و تضعه في مكانه ، و في الاخير بالنسبة للحلقات تضع تسمية من بلوجر ، و انت ما تقوم به هو الذي سأشرحه لاحقا في اضافة الحلقات المنفصلة .

عكس الإضافة الأولى فهنا سنقوم بوضوع سيرفرات تحميل فقط ، كما نرى في قوالب بلوجر العربية الاول و الثاني توجد بها تلقائيا اضافة البث و التحميل و غيرها ، اما القالب الثالث العربي و القوالب الاجنبية لا توجد بها هاته الخواص ، لذا ان كنت ستعمل موقع بث و تحميل اضف مباشرة الاضافة الاولى ، لكن اذا اردت وضع تحميل فقط يمكن إستعمال هاته الاضافة ، حيث سنقوم بإنشاء صفحة على بلوجر و الذي يجب ان يكون رابطها كما سأشرح لكم ، و من ثم تضع بها كود معين ، و بعدها نظيف بعض الاكواد على القالب ، في الاخير يبقى لنا كود نحتفظ به على الكمبيوتر الخاص بنا ، هاذ الكود كلما نريد ان يظهر ايقونة التحميل نضعه في الموضوع الخاص بنا و نضع عليه ثلاث سيرفرات للتحميل ، الاَن لما يضغط اي زائر على ايقونة التحميل يوجه السكربت الى الصفحة التي انشئناها و بها يمكن وضع اعلانات ، و كذا عن طريق سكريبت ستظهر له ثلاث سيرفرات تحميل التي وضعناها داخل الموضوع .

كما قلنا الاضافة الاولى تحمل تلقائيا هاته التقنية ، لكن لو كنت تعرض مثلا تريلرات فقط ، يمكنك الإعتماد على هاته الإضافة ، حيث تعرض كل حلقات السلسلة تلقائيا عن طريق التسمية ، لذا وجب عليك وضع تسمية لكل سلسلة لوحدها ، بهذا عندما تضع تسمية السلسلة ستظهر الحلقات بالتريب من الاقدم حتى اَخر حلقة موجودة في الموقع ، و الجميل في الإضافة أنها مصممة بشكل جميل جدا ، و مباشرة عند الضغط على زر أي حلقة ستنقلك مباشرة إليها ، و هذا الذي يعطي الشكل الإحترافي لموقعك ، و في نفس الوقت تقوم بتنظيم الموقع و الربط بين الحلقات بسهولة .
- القالب متجاوب مع الهواتف الذكية
- نتيجة فحص جوجل على الموبايل 57/100
- نتيجة فحص جوجل على سطح المكتب 90/100
- امكانية عرض المواضيع بشكل متناسق
- ازرار واضحة للتحميل
- ازرار واضحة للبث المباشر
- امكانية وضع وصف تعريفي
- محرك بحث جيد ( يفضل اضافة محرك Ajax لمثل هاته المواقع )
- امكانية وضع التريلر مباشرة من يوتيوب او اي موقع تريد
- معاينة القالب : Preview
- تحميل القالب : Download
+ شرح تركيب القالب
3 - قالب بلوجر لعالم الاوتاكو و البث المباشر

الفيديوهات الموجهة للفئة التي تبحث عن الضحك و المرح ، او فيديوهات الموجهة للاوتاكو فهي طبقة اخرى تماما، لكن كلاهما يعدان واحدة من أكبر المقاطع المنتشرة عبر الويب ، حيث يمكنك انت ايضا توفير الجديد في هذا العالم عبر موقع بلوجر ، و طبعا هو نفس التعليق الذي قلته بالنسبة لمواقع الفيديوهات السابقة ، فاما بلوجر الا واجهة بسيط ليست معدة لمثل هاته الاشياء ، لكن سنحاول إعطائكم فكرة عن الأمر .
- مميزات القالب :
- قالب نقي يمكن دمج عليه افضل إضافات بلوجر
- نتيجة فحص جوجل على الموبايل 65/100
- نتيجة فحص جوجل على سطح المكتب 95/100
- معاينة القالب : Preview
- تحميل القالب : Download
أفضل قوالب بلوجر الأجنبية مثل اجي بست Egypt Best
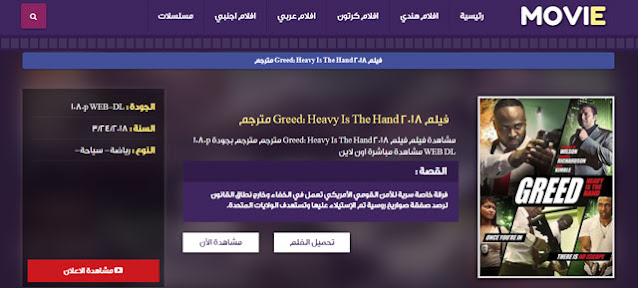
1 - تحميل قالب بلوجر Moview مجاناَ

في العالم الغربي و عكس عالم بلوجر العربي لا يوجد قوالب كثيرة للفيديوهات ، كون اغلبهم لا يهتم بهذا المجال و سنوضح هاته النقطة في نهاية المقالة ، لكن في القوالب التي يطرحها بعض المصممون لإثبات مهارتهم نجد قوالب رهيبة جدا ، و هذا القالب الذي سنراه الاَن هو أجمل قالب للفيديوهات فيما يخص منصة بلوجر ، كما أنه سريع التحميل و مصمما مثل المواقع العالمية الإحترافية ، غير هذا فالإضافات و الإمكانيات المدمجة به تجعله جميل جدا ، و إستعماله على المواقع الاجنبية سيعطيها مباشرة الطابع الإحترافي ، و تشتهر المواقع الغربية بنشر التريلر مع تحليل لأحداث الفيلم ، كما يمكن التعليق حسب رأيك الشخصي في احداث الفيديو و اداء الممثلين ، و هل كان المخرج مقنعا في سرد القصة ام العكس .
- مميزات :
- متجاوب.
- نتيجة فحص جوجل على الموبايل 68/100.
- نتيجة فحص جوجل على سطح المكتب 97/100.
- شريط الفيديوهات الرائجة في اعلى الموقع مع أزرار التواصل.
- قائمة رئيسية جميلة مع قوائم منسدلة و محرك بحث رائع.
- قائمة مثبتة لأفضل فيديوهات الأسبوع.
- شكل عرض المواضيع في الواجهة الرئيسية للموقع إحترافي.
- اماكن جيدة لإعلاناتك .
- شكل مواضيع خرافي و تريلر يصعد تلقائيا اعلى الصفحة.
- تعريف بكاتب المقال جميل جدا.
- فيديوهات من نفس النوع.
- سايدبار عصري قوي جدا.
- شكل التعليقات جميل.
- المعانية : Preview.
- رابط الأكواد : Download.
بالنسبة للقوالب العربية الامر واضح و الإستعمال سهل جدا ، اما بالنسبة للقوالب الغربية فبعضها يدعم العربية ، و البعض الاَخر يحتاج بعض العمل السهل ، و إليكم شرح كامل ' طريقة تعريب قوالب بلوجر RTL بإحتراف ' ، و هكذا بدل ان تحمل قالب معرب مسبقا ؟ عرب انت حسب ذوقك و عدل كما تريد عليه
+ تحميل النسخة الثانية من قالب بلوجر SmarTube

الكثير من عشاق يوتيوب و بالتحديد اليوتيوبرز الذين ينشرون فيديوهاتهم ، يبحثون بإستمرار عن إنشاء الموقع المثالي الخاص بهم لعرض مختلف الفيديوهات الموجودة على قناتهم ، غير هذا فالبحث ممل على الويب و الحقيقة هناك الكثير من الفدييوهات ، لكن ما رأيك في الحصول عى الشكل المثالي لعرض فيديوهاتك ، فمثلا انت تعمل على التسويق لمنتجات و تريد عرضها مع الفدييو الخاص بك بإحتراف فهذا هو القالب المناسب لك ، ليس هذا فقط فهو جيد جدا للناس التي تريد مثلا عرض وصفات الطبخ او متطلبات و معلومات تظهر في الفيديوهات الخاصة بهم ، كما يمكن استعمال هذا القالب لنشر فيديوهات مجال معين و انشاء موقع خاص بها .
- مميزات
- تصميم خرافي مثل القالب الرئيسي بشكل ثاني شبيه بيوتيوب.
- معاينة القالب : Preview .
- تحميل القالب : Download.
2 - تحميل قالب Animog لمدونات بلوجر

عشاق اَنِمِ لهم إستايلهم الخاص ! و نلاحظ ذلك عند دخول المواقع الخاصة بهم ، و عالم اَنِمِ ليس للبث فقط و يمكن العمل على أكثر من مجال ، و انا ارى ان عالم انِم بنفسه فيه أكثر من مجال ، و رأيت مثلا مواقع مختصة في المعلومات ، مثلا أقوى 10 شخصيات في عالم اَنِمِ ، او أطول الشخصيات او اكبر الشخصيات عمرا ، او تحليل لفيديو معين و التعليق عليه ، و كل هاذا موجود لأن هذا العالم غير محدود و دوما فيه الجديد و له عشاق مشتركين طبعا ، و مع القالب الذي سأشارككم به ! ستحصلون على مميزات و مواصفات قوية جدا اتمنى ان تعجبكم .
- مميزات :
- التجاوب.
- نتيجة فحص جوجل على الموبايل 58/100.
- نتيجة فحص جوجل على سطح المكتب 94/100.
- قائمة رئيسية إحترافية مع محرك بحث.
- الالوان بسيطة و مريحة للزائر.
- صندوق اولي لاشهر المواضيع.
- عرض الاقسام على شكل صناديق في الواجهة الرئيسية.
- يمكن عرض كل قسم من القائمة الرئيسية بشكل جميل جدا.
- ازرار مشاركة المقال بشكل جميل جدا.
- زري للتنقل الى المقال السابق او الاحدث بشكل خرافي عصري نراه لاول مرة على بلوجر.
- مواضيع ذات صلة بشكل رائع.
- نظام تعليقات مناسب لعالم الانيم.
- فوتر إحترافي بسيط جداََ.
- المعانية : Preview.
- رابط الأكواد : Download.
أفضل و أقوى إضافات بلوجر لسيرفرات البث
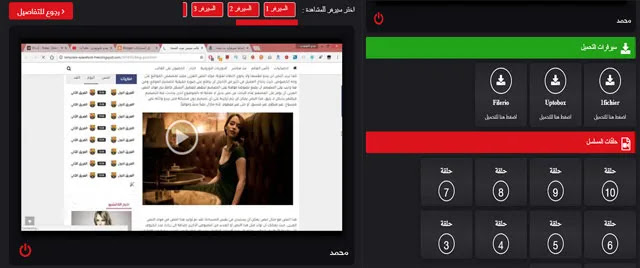
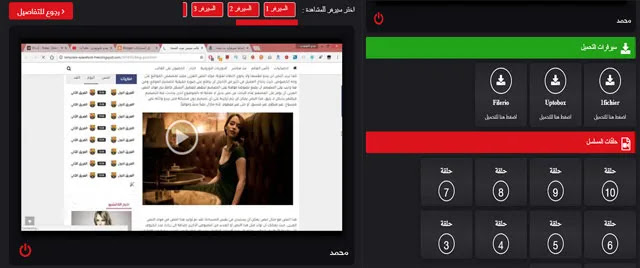
1 - شرح طريقة إضافة سيرفرات بث مباشر لبلوجر مع التحميل

الإضافة التي سنريكم إياها هي نفسها المستعملة في القالب الاول الذي قمنا بعرضه ، حيث بعد وضعها كل ما عليك فعله هو الضغط على مشاهدة ، و بعدها تبثق لك قائمة جانبية ، هاته القائمة تحمل سيرفرات البث المباشر ، و لوضع هاته السيرفرات تذهب الى اي موقع بث و التي سأعطيكم واحدة من أفضلها في نهاية المقال ، ثم تأخذ كود ايفريم Embed ، و لكن لا تنسخه كله فقط انسخ رابط url الموجود داخله ، و تدخل الى كود هاته الاضافة و ستجد عبارة ضع سيرفر هنا ، و ذلك المكان الذي تضع به ذلك الرابط ، ويمكنك جلب السيرفر من عدد لا محدود من المواقع ، فالسكريبت يتحمل ما لا نهاية من المواقع ، و في نفس الوقت تجد مكان وضع روابط التحميل على ثلاث سيرفرات ، طبعا تذهب لمواقع رفع ملفات و تجلب رابط الملف و تضعه في مكانه ، و في الاخير بالنسبة للحلقات تضع تسمية من بلوجر ، و انت ما تقوم به هو الذي سأشرحه لاحقا في اضافة الحلقات المنفصلة .
- معانية الإضافة : Preview
+ شرح طريقة عمل الإضافة و الاكواد الخاصة بها :
- تحميل الأكواد الموجودة في الشرح : Download
+ أفضل مواقع البث :
- موقع يدفع من 4 الى 30 دولار على 10 الاف مشاهدة : upstream
- موقع يدفع من 4 الى 30 دولار على 10 الاف مشاهدة : gounlimited
- موقع يدفع من 15 الى 60 دولار على 10 الاف مشاهدة : clipwatching
2 - شرح طريقة وضع سيرفرات تحميل إحترافية لمدونات بلوجر

عكس الإضافة الأولى فهنا سنقوم بوضوع سيرفرات تحميل فقط ، كما نرى في قوالب بلوجر العربية الاول و الثاني توجد بها تلقائيا اضافة البث و التحميل و غيرها ، اما القالب الثالث العربي و القوالب الاجنبية لا توجد بها هاته الخواص ، لذا ان كنت ستعمل موقع بث و تحميل اضف مباشرة الاضافة الاولى ، لكن اذا اردت وضع تحميل فقط يمكن إستعمال هاته الاضافة ، حيث سنقوم بإنشاء صفحة على بلوجر و الذي يجب ان يكون رابطها كما سأشرح لكم ، و من ثم تضع بها كود معين ، و بعدها نظيف بعض الاكواد على القالب ، في الاخير يبقى لنا كود نحتفظ به على الكمبيوتر الخاص بنا ، هاذ الكود كلما نريد ان يظهر ايقونة التحميل نضعه في الموضوع الخاص بنا و نضع عليه ثلاث سيرفرات للتحميل ، الاَن لما يضغط اي زائر على ايقونة التحميل يوجه السكربت الى الصفحة التي انشئناها و بها يمكن وضع اعلانات ، و كذا عن طريق سكريبت ستظهر له ثلاث سيرفرات تحميل التي وضعناها داخل الموضوع .
- معاينة طريقة عمل الصفحة : Preview
- معاينة موضوع يظهر به زر التحميل : Preview Post
+ شرح طريقة التركيب :
- انشئ صفحة جديدة و الغي خيار تفعيل التعليقات بها ، ثم أعطها إسم dwn و إنشرها و يجب ان تحصل على صفحة رابطها ينتهي بـ p/dwn.html ثم أعد فتحها و أدخل الى خانة Html و احذف الاكواد و ضع بدلها الكود التالي ' DOWN ' ، يمكن الاَن تغيير عنوان الصفحة من dwn إلى أنتظر بضع ثواني من فضلك حتى يتم تحظير الروابط .
- الاَن توجه إلى المظهر ثم تحرير HTML ثم من الكيبورد Ctrl+f و إبحث عن وسم /head ، ثم ضع الكود التالي فوقه ' Style '
- الاَن تتوجه إلى اَخر وسم موجود في القالب الذي هو /body ثم تضع الكود التالي ' JS ' فوقه
- الاَن تقوم بحفظ المظهر
- تتوجه الى الموضوع الذي تريد أن تضع به أزرار التحميل ، تتوجه الى خانة HTML على الموضوع ثم في اَخر الصفحة تضع الكود التالي ' Div ' ، هذا الكود يحوي ثلاث علامات دياز كل واحدة منها تغير برابط تحميل ، من ثم تقوم بنشر الموضوع أو تحديثه
- الاَن سيظهر زر التحميل في اَخر الموضوع ، و يمكنك وضعه في اي مكان ( اقترحت ذلك للناس التي ليس لها خبرة كيبرة ) ، لما يضغط على تحميل سيوجهه الى الصفحة التي قمنا بإنشائها و بعد 15 ثانية ستظهر روابط التحميل 3 التي وضعتها في الموضوع .
3 - شرح طريقة وضع عداد الحلقات على بلوجر

كما قلنا الاضافة الاولى تحمل تلقائيا هاته التقنية ، لكن لو كنت تعرض مثلا تريلرات فقط ، يمكنك الإعتماد على هاته الإضافة ، حيث تعرض كل حلقات السلسلة تلقائيا عن طريق التسمية ، لذا وجب عليك وضع تسمية لكل سلسلة لوحدها ، بهذا عندما تضع تسمية السلسلة ستظهر الحلقات بالتريب من الاقدم حتى اَخر حلقة موجودة في الموقع ، و الجميل في الإضافة أنها مصممة بشكل جميل جدا ، و مباشرة عند الضغط على زر أي حلقة ستنقلك مباشرة إليها ، و هذا الذي يعطي الشكل الإحترافي لموقعك ، و في نفس الوقت تقوم بتنظيم الموقع و الربط بين الحلقات بسهولة .
- معاينة الإضافة : Preview
+ شرح طريقة التركيب :
- توجه مبشارة إلى المظهر ثم تحرير HTML ثم من الكيبورد Ctrl+f و إبحث عن وسم /head ، ثم ضع الكود التالي فوقه ' Style '
- إضافة أزرار تحميل إحترافية
- الاَن تتوجه إلى اَخر وسم موجود في القالب الذي هو /body ثم تضع الكود التالي ' JS ' فوقه ، ثم قم بحفظ المظهر
- الاَن داخل التدوينة التي تريد أن تضع بها حلقات السلسلة ، فقط ضع الكود التالي ' HMT ' في المكان الذي تريده و غير تسمية السلسلة بتسمية السلسلة الخاص بك
- بمعنى لدي ' سلسلة العائد الجزء الاول ' هاته هي تسمية على موقعي و قسم ، انا تلقائيا انشر حلقة 1 في موضوع ثم حلقة 2 في موضوع ، و في كل موضوع حلقة اضع هذا السكربت و اضع تسمية التي قلنا عنها ، ثم هو بهذا المبدأ سيصنف الحلقات ، و كل سلسلة و تسميته و طريقة عمله .
4 - هل فتح موقع بث على بلوجر مربح ؟
- اول شيء نتحدث عن منصة بلوجر ! هي تعتبر محدودة جدا من ناحية إدارة السكربتات ، لكن عندما نرى مواقع كبيرة عربيا فكل ما تستعمله هو ما يشبه هاته القوالب لكن على ووردبربيس ، و ما تقوم به هو إستعمال مواقع بث خارجية ، ثم يقوم بوضع الرابط كما سبق و شرحت لكم و يشتغل معه السيرفر بكل بساطة .
- الفرق بين ووردبريس و بلوجر ! هو انك على بلوجر انت تحت ادارة شركة جوجل ، وبنشرك للفيديوهات فأنت تقوم بشيء خاطئ تماما ، و هذا يشبه بنشرها على يوتيوب تماما ! لهاذا لا نرى موقع فيديوهات مشهور يشتغل على بلوجر ، فالحقيقية ليس في محدودية بلوجر ، بل لان جوجل و مع اول بادرة لشهرة موقعك ستقوم بقفله للابد ، و يمكنك طبعا دائما القيام بحفظ نسخة من الموقع عبر بلوجر ، ثم توجه الى ووردبريس و تقوم بإعادة توجيه.
- لكني ارى ان هاته العملية لا تستحق التعب ، فلما لا تنشر فقط تريلرات بإستعمال القالب الاجنبي الاول الذي قدمته لكم ، و الذي يساعدك مثلا التعليق و نشر التقييمات و نشر جديد هذا العالم، و يمكنك انت التفكير في المجال الذي تريد العمل عليه ، و انا تركت القالب غربيا و لم أعربه ، لان العمل هذا يكون في المواقع الاجنبية اما العربية فلن يعود عليك بأي أرباح .
- بالنسبة لادس نس فسواء عملت على ووردبيس او بلوجر او قمت بإنشاء موقعك على سيرفرك الخاص ببرمجتك ، فإن هذا لن يفرق و لن تقبل عليه، لهذا اقترحت عليكم نشر تحليلات غربية و سيكون هذا مربح كثيرا لكم .
- قد يتسائل بعض الزوار عن سبب نشري للقوالب و شرحي لطريقة وضع سيرفرات البث ، هذا فقط نشرته لكي لا يقول البعض : ربما بسبب انه لم يستطع الوصول لصنع موقع فيديوهات على بلوجر ! ... العكس تماما قمنا بتوفير كل شيء لكم و طبعا وفرنا الافضل ، وفي النهاية أعطيناك الطريقة الصحيحة للربح و إختصرنا عليك أشهر من العمل .
ختامها مسك : يحييكم فريق اَمني على ثقتكم بشروحاته التي تعبنا كثيرا عليها لعيونكم الجميلة 😍 ، لا ننسى أبداََ أن شعارنا الإبداع بأقلام عربية و هدفنا نشر الأفضل للزائر 👪 أينما كان ، و لا تنسونا يا أبطال بمشاركة المقال على مواقع التواصل 🙏 ، بركة الله فيكم و دمتم طيبين يا أغلى ناس 💗 .


