أفضل ادوات و اضافات سيو لمدونات بلوجر ، هي تلك التقنيات و المميزات التي نضيفها لقوالب Blogger ، بهدف تصدر ترتيب محركات البحث عن طريق SEO ، و ما سنشرحه لكم في موضوع اليوم هي تجميعة كاملة من الإضافات ، الغير موجودة في معظم القوالب ، و إضافات أخرى قد تضيفها لموقعك .
إضافة إلى افضل إضافات و ادوات Seo ! سنقوم بشرح الطرق التي يجنب تجنبها عند العمل على السيو ، مع توضيح نقطة تسريع قوالب بلوجر ، كذا حتى تحصل على فكرة كاملة عن تقوية الموقع الخاص بك ، و هاته الافكار و الإضافات هي صالحة للمواقع العربية و الغربية الأجنبية ، و كل ما عليك هو البحث عنها في قالبك و إن لم تكن موجودة عليك إضافتها ، و طبعا لا نقول ان تضيف كل ما شرحناه في المقال ، بل تظيف المناسبة فقط لمجال عملك على الويب .

هاته الاضافة تعبر عن إحترافية الموقع ! عندما يدخل الزوار و يقومون بمتابعة المقال الغني بالمعلومات ، و في النهاية لما يرى النتيجة او قيمة المعلومات التي أخذها من المقال ، ثم بعدها مباشرة يرى تلك الإضافة الجميلة التي تهدف لمشاركة المقال مع رابط مختصر له ، هنا يرى شكل جديد و جميل على الموقع ، الذي يحفزه على مشاركة الموضوع ، و هذا ما يرفع السوشيال سيغنالز الخاص بمقالنا مما يساعده في الصعود على محركات البحث .
طريقة التركيب :



شرح طريقة التركيب :








شرح طريقة التركيب

طريقة التركيب :

طريقة التركيب :

اولا ركز معي ، ففي كل قالب لدينا العديد من Section فنجد Header و هو الجزء العلوي و Sidebar و هو الجزاء الجانبي و content و هو الحيز الكبير الذي توجد فيه التدوينات و لدينا ال footer و هو اخر شيء .
لذا يمكنك اضافة الصندوق الجديد فوق اي واحدة من هاته يعني حسب رغبتك ، و انا سأخذ الهيدر Header كمثال في هذا الدرس .
ان كنت تريده تحت الهيدر تتبع الكود التالي header/ و ان كنت تريده فوقه تاخذ الكود التالي header
أظن أنه طيلة مسيرتي في التدوين كل ما أردته هو أن مقال غني بالقوالب مثل الذي ترونه الاَن ، خصوصا مع تسهيل الروابط و التحميل المباشر ، لذا كل ما أطلبه من زواري الرائعين هو أمر واحد ، ' الدعاء بالتسهيل و التيسير ♥ '
ختامها مسك : يحييكم فريق اَمني على ثقتكم بشروحاته التي تعبنا كثيرا عليها لعيونكم الجميلة 😍 ، لا ننسى أبداََ أن شعارنا الإبداع بأقلام عربية و هدفنا نشر الأفضل للزائر 👪 أينما كان ، و لا تنسونا يا أبطال بمشاركة المقال على مواقع التواصل 🙏 ، بركة الله فيكم و دمتم طيبين يا أغلى ناس 💗 .
 |
| افضل إضافات بلوجر لتحسين محركات البحث Seo |
إضافة إلى افضل إضافات و ادوات Seo ! سنقوم بشرح الطرق التي يجنب تجنبها عند العمل على السيو ، مع توضيح نقطة تسريع قوالب بلوجر ، كذا حتى تحصل على فكرة كاملة عن تقوية الموقع الخاص بك ، و هاته الافكار و الإضافات هي صالحة للمواقع العربية و الغربية الأجنبية ، و كل ما عليك هو البحث عنها في قالبك و إن لم تكن موجودة عليك إضافتها ، و طبعا لا نقول ان تضيف كل ما شرحناه في المقال ، بل تظيف المناسبة فقط لمجال عملك على الويب .
I - أفضل إضافات بلوجر لتحسين محركات البحث Seo و تصدر الترتيب
الإضافات التالية قد تكون غير موجودة على 50% من قوالب بلوجر ، و حتما كل إضافة منها مهمة لـ ' تحسين محرك البحث ' ، و تصدر النتائج و إستعمالها مهم جدا .
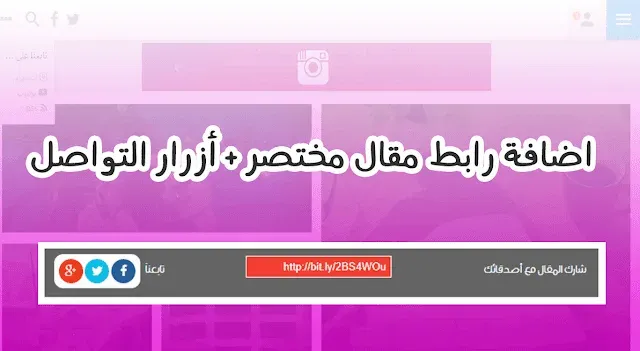
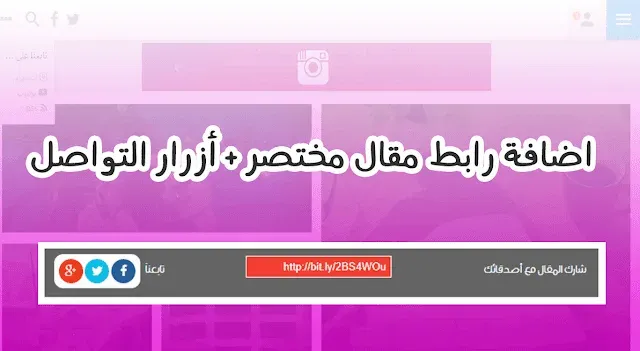
1 - إضافة أزرار إحترافي لمشاركة المقال مع رابط مختصر

هاته الاضافة تعبر عن إحترافية الموقع ! عندما يدخل الزوار و يقومون بمتابعة المقال الغني بالمعلومات ، و في النهاية لما يرى النتيجة او قيمة المعلومات التي أخذها من المقال ، ثم بعدها مباشرة يرى تلك الإضافة الجميلة التي تهدف لمشاركة المقال مع رابط مختصر له ، هنا يرى شكل جديد و جميل على الموقع ، الذي يحفزه على مشاركة الموضوع ، و هذا ما يرفع السوشيال سيغنالز الخاص بمقالنا مما يساعده في الصعود على محركات البحث .
طريقة التركيب :
- قبل القيام بأي تعديل على القوالب او إضافة أي شيء قم بعمل نسخة إحتياطية من القالب
- العلامات التي نضعه بين ' ' هي أكواد مستضافة على موقع اَخر لضمان عدم تلف هاته الاكواد في حال غير القالب الخاص بنا .
- دائما لما نريد التعديل على القالب نذهب الى مظهر ثم تحرير HTML و بعدها CTRL+F من الكيبودر ، لنبحث عن الوسم الذي سنعدله او الذي سنضع كود بعده او قبله .
- نحبث عن وسم /b:skin الذي نجده مكرر مرتين ، انت ابحث عن الثاني و ضع الكود التالي قبله ' Style '
- الاَن إبحث عن وسم /body الذي تجده عادة في نهاية الاكواد ، و ضع الكود التالي قبله ' Js '
- الاَن إبحث عن وسم data:post.body/ الذي يكون مكرر اكثر من مرة في القالب ، عادة الكود المقصود هو الثاني ، و اذا اردت ان تظهر الإضافة في بداية المقالة ضع الكود التالي ' HMT ' قبله ، و اذا اردتها ان تظهر في نهاية المقال ضعها بعده .
- تختلف برمجة بعض القوالب لذا يمكن ان لا تظهر الاضافة معك ، فكل ما عليك هو تجربة مع وسم data:post.body/ الثالث حتى تظهر معك الازرار و الاضافة في قالبك .
2 - إضافة صندوق جمع قائمة بريدية مستهدفة على بلوجر
القائمة البريدية كانت و ما زالت تعتبر اهم عامل للتسويق للمقالات ، لذا بهدف التصدر يجب دائما ان تجمع قائمة بريدية مستهدفة ! يقوم المسوقون بجمع او شراء قوائم بريدية لناس مهتمة مثلا بطبخ البيتزا ، فيقوم بإرسال عروض لشراء وصفة جديدة ، او عروض مثلا لشراء جهاز جديد يساعد في تحسين جودة العجينة الخاصة بالبيتزا ، و يبقى هذا مثال فقط ! انت تقوم بنفس الشيء فلديك موقع مهتم بطبخ البيتزا ، فتجمع هاته القائمة البريدية و كل ما تنشر مقالات جديدة ، ترسل للمهتمين بك مقالاتك الرائجة فقط ، و مثلا ترسل لهم بين الحين و الاَخر كتب جديدة في المجال ، و يجب ان تكون رسائل جيدة و ليس عشوائية ، ولكن على بلوجر انت تقوم بجمعهم عن طريق الخلاصة feedburner المخصص من جوجل ، لذا كل شخص يسجل بريده سيتصول تلقائيا بجميع مقالاتك على الايميل الخاص به .

شرح طريقة التركيب
- كما ترون جلبت لكم ثلاث أشكال مختلفة لتركيب الإضافة
- كل ما عليك فعله هو الذهاب الى التخطيط ثم تتوجه الى السايدبار و تعمل اضافة اداة و بعدها تختار HTML.JAVASCRIPT
- الاَن تلصق أحد الأشكال التالية ' الشكل الاول ' او ' الشكل الثاني ' او ' الشكل الثالث '
- الاَن ما عليك فعله هو تغير XXXXX الموجود مرتين داخل كل شكل ، برابط الخلاصة الخاص بك
- ثم تقوم بعمل نشر لأداة و ستلاحظ ظهورها في جانب الموقع
- الاَن أي شخص يضع إيميله ثم يضغط إشترك الاَن يوجه لصفحة ثانية و يأكد إشتراكه و بعدها يتوصل بجميع مقالاتك .
3 - إضافة عداد زمني قبل ظهور الروابط لتقليل
تخيل معي انك تستعمل العديد من الروابط على موقعك ، سواء لتحميل البرامج او تحويل الزوار لمواقع خارجية مفيدة ، او لتحميل التطبيقات او للحصول على خدمات مجانية ، فنرى ان معظم الزائرين يكون قد فتح 10 صفحات غير صفحتك ، كلها تفيد مثل بتحميل اخر اصدار من تطبيق فيس بوك ، الزائر هذا يكون يضغط فقط و يخرج و يقرأ ربما 10 أسطر ، بمعنى وقت بقائه على صفحتك يكون حوالي 30 ثانية ، لكن ما رأيك بإضافة عداد قبل فتح الرابط الذي يكون مثلا 15 ثانية ، فنقول انه ينتظر و قد يذهب في جولة خفيفة في الصفحة اثناء إنتضاره ، فهنا قد نرفع وقت الزيارة الى دقيقة ، و في نفس الوقت قد يرى مواضيع تهمه على الصحفة و كذا نقلل bounce rate ( معدل إرتداد الزائر ! و يرتفع عندما يدخل زوار من جوجل يفتحون صفحة فقط ثم يغادرون الموقع بدون تصفح صفحات اخرى ) الخاص بموقعنا .

شرح طريقة تركيب الإضافة :
- نذهب الى القالب و نبحث عن وسم /head و نضع الكود التالي قبله ' AJX ' و قم بحفظ المظهر ( تأكد ان الكود غير موجود مسبقا في القالب )
- الاَن صديقي أدخل إلى صفحة موضوع التي تريد إضافة رابط بها ، توجه الى خانة HTML و ابحث عن السطر الذي تريد أن يظهر به زر التحميل ، و أظف الكود التالي ' HMT ' ، و غير http://www.Website.com/ برابط التحميل او الموقع الذي ستضعه في الموضوع الخاص بك .
- يمكنك تغيير رقم 5 الموجود في سطر var seconds = 5 بعدد الثواني الذي تريد من الزائر إنتضاره قبل فتح صفحة التحميل معه .
- النتيحة : Preview
- كنا شرحنا سابقا في درس ' أفضل إضافات بلوجر لزيادة الارباح ' طريقة صنع صفحة إعادة التوجيه أو صفحة إختصار الروابط التي تكون فائدتها ربحية و ليس من أجل السيو .
4 - كيفية إضافة جدول المحتويات Toc إلى بلوجر
جدول المحتويات هو واحدة من الإضافات التي يغفل عليها معظم المدونون ، نتكلم عن جوجل فإنها تحب هاته الإضافة كثيراََ ، غير هذا فالإضافة مهمة للزوار ! فهي تقوم بتسهيل عملية قرائة المحتوى ، و تستعمل هاته الإضافة فقط للمواضيع الطويلة التي تكون كثيرة العنواين ، فمثلا شخص يبحث عن قالب بلوجر ' رعد ' ، و انا وضعت 20 قالب بلوجر في موضوعي ، لكن هو من نتيجة البحث شاهد ان قالب رعد موجود ، فيقوم بفتح الموضوع و لما يجد الجدول سيغط على قالب رعد و سينزل مباشرة الى مكان تواجد القالب في الموضوع بدل البحث عنه و الملل ، لهاذا تحب جوجل هاته الإضافة لانها تعطي تجربة مستخدم فريدة من نوعها في المواضيع الطويلة التي تزيد عن 600 كلمة ، اما على المدونات المباشرة التي تنشر مثلا افضل تطبيق بلوجر او تنشر الاخبار فلا ينصح بإستعمال هاته الإضافة أبداََ .
شرح طريقة التركيب :
- تبحث عن وسم head/ في القالب و تضع الكود التالي فوقه ' Syle '
- فوق نفس الوسم head/ ضع السكربت التالي ' Js '
- إبحث عن الوسم التالي data:post.body/ و الذي يكون مكرر أكثر من المرة ، لكن أغلب الاحوال يكون الكود الثاني هو المقصود، عندما تجده قد بحذفه ثم إستبدله بالكود التالي ' dppb '
- الان قم بعمل حفظ للمظهر
- تأكد من وجود عناوين بمقالك ( عنوان ، عنوان فرعي ، عنوان ثانوي ) و شاهد ظهور الجدول في بداية المقالة
- ملاحظة : في حال لم تظهر فقط جرب مع وسم data:post.body/ الثالث و هكذا حتى تظهر معك الاضافة ، لان كل قالب و برمجته الخاصة .
- النتيجة : Preview
5 - طريقة إضافة فهرس مواضيع إحترافي لمدونات بلوجر
كما تعرفون على أي منصة كانت و عند نشر الكثير من المواضيع ، فإن بعض الزوار المهتمين يواجهون مشكلة في التنقل ، فتخيل معي موقع به 1000 مقالة في مختلف المجالات ، و هناك زائر يهتم فقط بالربح من الانترنت ، وانت لديك ربما 400 مقالة للربح من الانترنت ، لكنه يهتم بصفحة أدق بالربح من جوجل أدسنس و انت لديك 50 موضوع مبعثر وسط 400 مقالة و لم تضع قسم اخص بأدسنس ، هنا يأتي دور الفهرس الذي يعتبر طريقة تسهل بها الابحار داخل مواضيع موقعك بسهولة أكبر ، حيث يمكن للزائر رؤية المواضيع بشكل العناوين ، بهاذا لن يمل من تصفح موقعك و قد يذهب لموضوع مهم نشرته انت قبل سنتين او ااكثر ، و هذا ما يفيد في تخفيض معدل الارتداد الخاص بموقعنا .

شرح طريقة التركيب
- تبحث في القالب عن وسم /head و الذي نضع الكود التالي فوقه " Style "
- الان تبحث عن وسم /body الموجود في نهاية اكواد القالب و تضع الكود التالي فوقه ' Js '
- قم بحفظ المظهر الخاص بالقالب
- الان نتوجه الى صفحات ثم انشاء صفحة جديدة ثم ضع بها الكود التالي [sitemap]
- قم بنشر الصفحة
- مبروك عليك صفحة الفهرس
- النتيجة : Preview
شرح طريقة تركيب الشكل الثاني للفهرس

- تقوم فقط بالذهاب الى صفحات و إنشاء صفحة جديدة ثم تتوجه الى Html و تستبدله بالاكواد التالية ' HMT '
- قم بإعطاء أي إسم للصفحة و عطل التعليقات
- قم بنشر الصفحة
- النتيجة : Preview 2
6 - إضافة أزرار مشاركة الموضوع على مواقع التواصل الإجتماعي عائمة مع عداد
السوشيال سنجنالز هو أهم عامل في العالم لتحسين ترتيب المقالات ، هاذا العامل مفيد في كل شيء سواء على المواقع او الفيديوهات ، فمشاركة الناس للمقال و الفيديو يعني أنه مهم كثيرا و أعجبهم العمل ! لذا جوجل دائما تعطينا المقال الذي عليه سوشيال سيجنالز أكثر ، حتى لو كان الموقع في المرتبة الثانية لديه دومين و بيج اثورتي أكبر ، فإن عامل سوشيال سجنالز قد قلب الموازين في السنين الأخيرة ، و أصبح محترفي السيو يركزون عليه كثيرا ، لذا وجب علينا القيام بخطوة من أجل تقويته على مواضيع موقعنا .

طريقة التركيب :
- تذهب اولا إلى موقع ' ADDThis '
- تنشئ حساب على الموقع
- الان تذهب الى خيارTools ثم Add new tool لإضافة أداة جديدة
- تظهر لك نافذة جديدة إختار منها Share Buttons و هي ايقونات المشاركة
- الاَن لدينا نافذة على اليسار فيها انواع الازرار و على اليمين معاينة شكل الازرار على جميع الشاشات
- مثلا انا اختار نوع Floating و الذي افضله حيث يكون عائم على جانب الموقع و يحفز الزوار كثيرا على مشاركة الموضوع
- بعد إختيار الشكل المناسب نضغط على Continue
- الاَن تظهر معنا خيارات ايقونات التواصل الاجتماعي ، الخيار الاول افتراضي اما الثاني Select By You فهو معناه تخصيص الاداة
- هنا بعض الضغط على تخصيص الاداة تختار المواقع التي تريد ان تظهر في الاداة
- تضغط على Add more service و تختار ما يناسبك من واتساب و غيرها من المواقع
- انا انصح دائما بالمواقع الرائجة فقط مثل فيس بوك ، تويتر ، جوجل ، واتساب ، بنترست ، و التي تعتبر من اقوى مواقع بناء الباك لينك و الحصول على سوشيال سيغنالز قوي جداََ
- في الاعلى سترى اكثر من خانة و التي بها رمز القلم هي مثلا لجعل الازرار دائرية
- اما التي تشبه الخطين المتاقطعين للسحب ، هي تمثل التحكم في مكان تموضع الإضافة ، و يمكنك الإختيار بالنسبة للموبايل و سطح المكتب ! هل تضعها على اليمين او اليسار او في الجانب ، انا انصحك دائما بوضعها في الجانب الايمن اذا كان موقع عربي ، و في الجانب الايسر اذا كان موقع أجنبي ، و على الموبايل ضعها في الاسفل حتى لا تزعج الزوار بها .
- لما تتفقد كل خيارات الاداة من الوان و شكل و مكان التموضع ، تذهب الى الاسفل و تضغط على Activate Tool .
- طبعا ستظهر معك أداة جديدة بإسم Floating .

- الان نضغط على خيار Get The Code من الاداة ، ثم نفعل خيار Code Only View .
- سنحصل على كود جافا سكربت قم بنسخه .
- نبحث في القالب عن وسم /body الذي يكون في نهاية القالب عادة و نقوم بلصقه فوقه .
- قم بحفظ المظهر ثم نعاين أي موضوع و سنجد الاضافة قد فعلت
- الجميل في الإضافة أنها تأتي مع عداد الذي يحفز جميع الزوار على تجربة مشاركة المقال لكي يزيد رقم في العداد 😎
7 - إضافة صور و فيديوهات و صفحات الجوال المسرعة AMP

صفحات الجوال المسرعة ظهرت مؤخرا و ذلك بسبب زيادة المشاريع على الويب ، فنرى بعض صفحات الويب العادية التي لا تحتاج لمثل هاته الخاصية ، لكن عند وضع الكثير من الصور و الفيديوهات فإنك حتما بحاجة لمثل هاته الخاصية على موقعك ، و تعرف بـ AMP بمعنى accelerated mobile page ، و هي خاصية من جوجل نفسها التي اطلقت منذ سنوات ، و قد وضعتها كحل من اجل الصفحات البطيئة على المواقع ، و خصوصا بعد إنتشار الهواتف الذكية في العالم ، فالزوار الذين يجولون المواقع من الجوال قدرت نسبتهم بأكثر من 60% على معظم المواقع العالمية ، و كان هذا المشروع إستجابة لطلب الزوار بعد حدوث الكثير من المشاكل مع المواقع عند زيارتها من الهاتف الذكي ، لذا وجب عليك انت كصاحب موقع و ناشط على منصة بلوجر ! الإلتفات لهاته النقطة و معرفة طريقة تشغيل على هاته الخاصية على موقعك .
شرح طريقة تركيب الإضافة
- الأكواد المستعملة في الشرح : Downlaod
8 - ممارسات Seo وجب تجنبها لتحسين ترتيب موقعك بلوجر
هناك الكثير من الخطوات و الطرق و الاضافات الموجودة التي وجب التحذير من إستعمالها ، فليس كل من يشرح على الويب محترف او يعرف في المجال ، بل هو مجموعة من الشباب الذي يريدون تحقيق بعض الأرباح لا أكثر و لا أقل .
وضع الموقع الخاص بك داخل iframe من اجل مضاعفة الزيارات خطأ وجب تجنبه .
- وضع الموقع في نوافذ تفتح تلقائيا أيضا لن يساعدك في زيادة الزيارات الخاصة بموقعك .
- التعليق برابط الموقع الخاص بك في مواقع الاَخرين ، لم يعد يعتبر باك لينك و لن يفيدك في أي شيء .
- التبادل الإعلاني بين المواقع ! كان سابقا من افضل طرق تحسين الترتيب لكن اليوم لم يعد له فائدة حتى لو كان الرابط دوفولو .
- جلب المحتوى تلقائيا من مواقع اخرى ، هي من الطرق القديمة لزيادة المحتوى تلقائيا و لا زالت توجد الكثير من اضافات ووردبريس المدفوعة التي تقوم بهاته المهمة ، لكنها لم تعد لها فائدة اذ يعتبر المحتوى مكرر و لن يفيدك ابدا ! بل العكس .
- إعلانات جوجل الكثيرة ! ينصح بوضوع ثلاث اعلانات جوجل فقط في الصحة ، لان الاكثار منها سيبطئ تحميل صفحتك و لا يوجد حل لهذا المشكل لانها سكربتات من جوجل و لا يمكنك التحكم بها ، لذا 3 هو العدد الكافي ، و حتى في حال استعمال قالب خارق التحميل ، فان الاكثار من الاعلانات يبطئ الموقع و هذا يعيق تحسين محركات البحث على موقعك ، وجب وضع إعلان تحت العنوان و إعلان وسط الموضوع ، و الاعلان الثالث انت حر بوضعه تحت الهيدر لكن تجنب وضعه بجانب قوائم منسدلة ، و إليك درس مهم ' طريقة وضع إعلانات جوجل أدسنس داخل الموضوع '
- تجنب وضع موقعك في المواقع التي تعطي باك لينك مجانا ، و تجنب شراء أي خدمة باك لينك في الويب حتى لو كانت ب 100 دولار ، الطريقة الوحيدة الاَمنة هي بنشر مواضيع في المنتديات و الإشارة لرابط موقعك في كلمة مفتاحية مناسبة للموضوع ، او وضع رابط مقالتك كمصدر للمقالة التي نشرتها في المنتدى ، و الطريقة الثانية هي نشر مقال في موقع كبير في مجالك ، يكون مقال يشرح درس جديد او يشرح درس تكميلي لدرس انت شرحته و يحقق نجاح على موقعك ، وداخل المقال ضع رابط او رابطين دوفولو ، و ينصح بشراء مقالة واحدة فقط من الموقع لا اكثر و لا اقل .
- تجنب وضع سكربتات العمل التلقائي في الموقع ، مثل سكربت لايك تلقائي لصفحة فيس بوك عند دخول الزائر ، او سكربت تشغيل فيديو تلقائيا عند فتح الموضوع و غيرها .
- لا تستعمل الكثير من الإضافات على موقعك ، بل إستعمل الاضافات المناسبة فقط ، و هذا لجعل سرعة تحميل الموقع كبيرة و لتجنب الاخطاء البرمجية .
- نصيحة أخرى : لم يكفني الوقت و المكان لشرح اضافة مهمة ، عليك إضافة صفحات في اعلى الهيدر : سياسة الخصوصية ، شروط الإستخدام ، و هي صفحات تكتب فيها فقط و يمكنك معاينتها من موقعي ، و صفحة إتصل بنا ! معظم القوالب اصبحت تملك هاته الصفحة ككود صغير و لكن قد لا يملكها القالب و إليك شرح على الطائر ' Contact Us '
+ إستعمل قوالب بلوجر تدعم Seo ؟
أفضل قوالب بلوجر هو الحل الأمثل لـتحسين محركات البحث Seo ، و كنا على اَمني قد نشرنا أكثر من قالب عربي و غربي بهاته الخاصية .
نرى الكثيرين يبحثون عن طرق لتسريع تحميل موقعهم ، لكن الحل الامثل هو من مبرمج القالب نفسه ، فانت حتى لو كانت لديك الخبرة ستجد صعوبة في التعامل مع قوالب لم تبرمجها بنفسك ، لكن عند برمجتك للقالب ستعرفه شبر شبر ، و اي تحديث تقوم به جوجل ستكون معه و تقوم بعمل تغييرات على قالبك حتى يكون افضل ، لذا ننصح دائما بإستعمال اقوى القوالب بدل التعديل على قالب بسيط ، و القوالب المدفوعة خصوصا العربية معظمها سيئة من ناحية السيو ، و المقالة التي زودتكم بها ! فيها قوالب أسطورية و واحدة من أسرع القوالب في العالم .
لا تنسى أيضا الإشتراك في خدمات المجانية للنشر التلقائي لمقالك بعد نشره على موقعك ! في مواقع التواصل الإجتماعي ، وافضل خدمة للقيام بذلك هي dlvrit .
لا تنسى أيضا الإشتراك في خدمات المجانية للنشر التلقائي لمقالك بعد نشره على موقعك ! في مواقع التواصل الإجتماعي ، وافضل خدمة للقيام بذلك هي dlvrit .
II - إضافات بلوجر يحتاجها كل مدون لتقوية السيو الخاص بالموقع
الإضافات التالية ليست مثل الاولى ! فقد تكون موجودة على 80% من القوالب ، لكن قد يتكون بعضها غير موجودة على قالبك ، لذا تفقدها فربما تفيدك هي أيضا .
1 - إضافة صفحة الخطأ 404 لمدونات بلوجر
صفحة الخطأ تعتبر عامل مهم بالنسبة لجوجل ، فهي الصفحة التي توضح للزائر ان الرابط الذي دخل اليه به خطأ ، و توضح مثلا عدم وجود موضوع لحذفه من طرف مدير الموقع ، بمعنى ان هاته الصفحة تحسن تجربة المستخدم على موقعك ، و اظن ان معظم القوالب حاليا تحوي صفحة الخطأ الخاصة بها ، و يمكن التأكد من ذلك بالتغيير في رابط الموضوع الخاص بأحد مقالات موقعك ، ثم جرب الدخول به و شاهد ظهور صفحة الخطأ من عدمها ، و في حال عدم ظهور صفحة تشير بوجود خطأ أنصحك أن تقوم الاَن بإضافتها الى موقعك لأنها مهم جدا ، و واحد من اهم عوامل تحسين الترتيب على محركات البحث .

طريقة تركيب صفحة الخطأ
- إبحث عن وسم head الذي تجده في بداية أكواد القالب و ضع أسفله الكود التالي ' StM '
- الان إبحث عن وسم head/ ثم تحت قليلا ستجد وسم body ، و تحت وسم body نضع الكود التالي ' HMT '
- الاَن قم بحفظ المظهر
- قم بتجربة رابط كما فعلنا المرة السابقة و شاهد ظهور صفحة الخطأ
- إن لم ظهرت بشكل تالف فقط الكود الثاني ستجد به كود يبدأ و ينتهي بعلامة Style قم بنقله فوق وسم head/ و احفظ المظهر
- النتيجة : Preview
2 - إضافة فتات الخبز Breadcrumb إلى مواضيع بلوجر
فتات الخبز و بكل بساطة هي تلك التسميات التي نضعها للموضوع ، و التي وجب أن تظهر مع رابط المقال عند البحث عليه في محرك جوجل ، طبعا فائدة هاته الإضافة هو مساعدة محركات البحث للتعرف على محتوى المقالة و صنفها ، و هذا يشير أيضا إلى وجود حسن إختيارك للتسميات ، و كل ما كانت التسميات دقيقة تساعدك في تحسين محرك البحث ، غير هذا لا ينصح بوضع أكثر من تسميتين في الموضوع الواحد ، و يعرف ان معظم مبرمجي قوالب بلوجر اصبحوا يضعون هاته الخاصية تلقائيا ، لكني رأيت ان البعض او القلة منهم لم تعر إهتمام لهاته الاضافة لذا وجب وضعها يدويا في القوالب التي لا تحويها .

شرح طريقة التركيب
3 - إضافة مواضيع ذات صلة بشكل جميل على بلوجر
كما تحدثنا سابقا فإن معدل الإرتداد شيء مهم جداََ ، و أظن أن معظم القوالب الجديدة تحوي على إضافة مواضيع ذات صلة ، لكن فيه حتى الاَن بعض القوالب التي لا تملك الميزة ، و أنا بعد بحثي في الويب كثيرا وجدت ان اضافة المواضيع ذات صلة بشكل قائمة هو الافضل ، حيث يلفت إنتباه جميع الزوار و بهاذا نظمن دخولهم الى الموضوع التالي ، و هاته الاضافة انا اضمن لكم نجاحها على جميع القوالب ، لذا في حال عدم توفرها على قالبك لا تتردد في إضافتها الاَن .
شرح طريقة التركيب
- نبحث عن وسم /head و نضع الكود التالي فوقه ' Style '
- الاَن نبحث عن وسم data:post.body/ و قد تجده مكرر اكثر من مرة ، و عادة الكود الثاني هو المقصود و ضع أسفله كود ' HMT ' و قم بعمل حفظ المظهر
- الاَن ستظهر المواضيع ذات صلة تلقائيا في نهاية المقالات
- ان لم تظهر فقط ضع الكود بعد وسم data:post.body/ الثالث و احفظ المظهر و هكذا جرب حتى تظهر الإضافة
- النتيجة : Preview
4 - إضافة HTTPS إلى مدونات بلوجر و إظهار إعلانات جوجل أدسنس
- قد يغفل الكثير من المدونون عن تفعيل هذا الخيار ، الذي هو عبارة عن بروتكول Http ممزوج مع SSL/TLS ، التي تقوم بإنشاء ما يشبه القناة الاَمنة و المشمفرة بين الزائر و السيرفرات من اجل نقل بيانات HTTP ، الذي يطلب جوجل تفعيله على كل المواقع ، و طبعا تعتبر ميزة اساسية في خواص سيو .
- إنزل فقط الى الاعدادت و سترى ان خيار الاولى لتفعيل https أصبح متاح ، قم بتفيعله ثم اغلق هاته الصفحة و انتظر حوالي 10 دقائق و سترى في هاته المرحلة ان موقعك غير شغال لكن لا تقلق ، و عدا افتح بلوجر بالطريقة العادية ثم انزل من جديد نحو الخيارات وستجد خيار https قد تم تأكيده بعد المراجعة و ما عليك فعله سوى تفعيل الخيار الذي اسفله لاعادة توجيه كل http نحو بروتوكول https .
- لا تنسى في الاخير الدخول الى webmasters الدخول و اضافة موقعك بتشفيره الجديد ، و كذا اعد تهيئة ملفات robots.txt و sitemaps .
- و في حال لم تظهر معك اعلانات ادسنس فقط اذهب الى اخر وسم من المودنة و يكون /body و ضع فوقه السكربت التالي ' Js '
5 - أفضل إضافات بلوجر التي يحتاجها كل مدون لتزيين الموقع
+ إضافة تأثير العومان على اللوجو الخاص بالموقع
هو عبارة عن تأثير على اللوجو الخاص بالموقع ، و عندما يمرر اي زائر الماوس او يضغط عليه ، يحث تأثير يشبه العومان على اللوجو ، و هذا ما يثير إنتباه معظم الزوار الخاصيين بموقعك .
طريقة التركيب :
- تبحث في القالب عن وسم /b:skin و تضع الكود التالي قبله ' Style '
- الاَن قم بحفظ المظهر الخاص بقالبك
- قم بفتح الموقع و شاهد التأثير على اللوجو
- ملاحظة : قد لا يظهر التأثير على اللوجو و هذا حله بسيط تذهب الى اللوجو و تضغط كليك يمين بالماوس ثم inspect
- ستجد الكود العادي الخاص باللوجو مثلا id="Header لكن على بعض القوالب قد يغير المبرمج الخاص بالقالب الكود
- فمثلا على قالبي بدل Header يوجد Header1
- لذا وجب الذهاب الى الكود الذي حملناه و نغير كل Header بـ Header1
- ثم نقوم بحفظ المظهر و نتحصل على التأثير
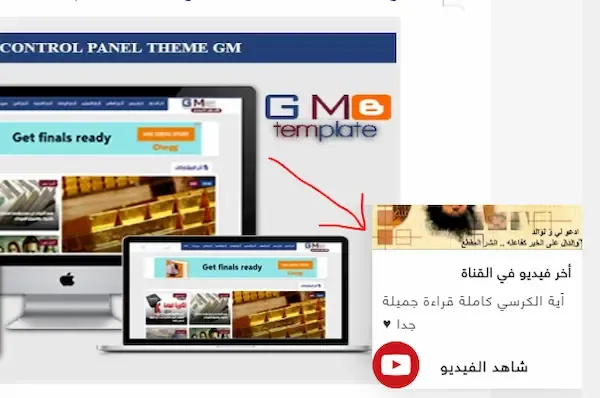
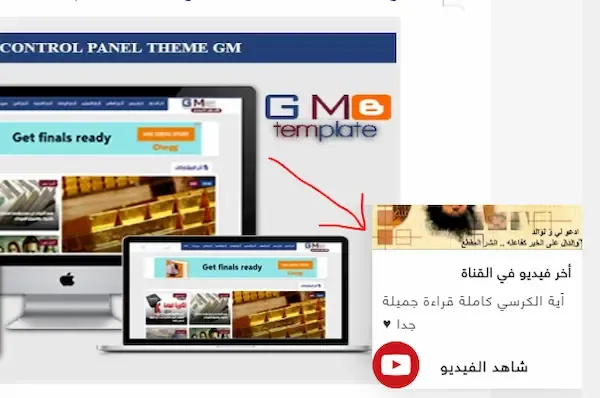
+ إضافة شريط تنبيه يعرض أحدث فيديو يوتيوب على قناتك
إضافة بسيطة و جميلة مهتمها عرض فيديو يوتيوب على موقعك تكون أنت تقوم بالترويج له ، وهذا مهم و جميل جداََ بهدف جلب بعض المشاهدات للموقع
طريقة التركيب :
- نبحث في القالب عن وسم /b:skin و نضع فوقه الكود التالي ' Style '
- الاَن نبحث على وسم /body الذي يكون موجود في نهاية اكواد القالب ، و نضع وسم ' Js ' فوقه
- الكود الثاني يحوي على معرف الفدييو الذي سيظهر لنا في الايقونة العائمة
- قم بتغيير معرف الفيديو P7oj-5BGw2c بمعرف الفدييو الخاص بك و الذي يكون في نهاية كل رابط فيديو يوتيوب
- ملاحظة : في حال ظهور الاضافة تحت التدوينات فقط إحبث عن .video-link{ و ضع به كود z-index: 900000;
- معاينة النتيجة : Preview
+ شرح إضافة صندوق 'Section' دخل تخطيط قوالب بلوجر
نحتا صندوق Section في التخطيط دائما ، اذ انه هو المكان الذي نضيف منه الأدوات ، فمثلا نحتاج الصندوق لإظهار إعلانات جوجل ادسنس ، و نحتاجه أيضا لإظهار سلايد شو مثلا قبل عرض الموضيع ، او نعرض صندوق عرض المقالات حسب التسمية بعض صندوق المواضيع الجديدة ، و طبعا المصمم قد لا يعطيك صندوق لإضافة أداة ، فرأيت أن طريقة إضافة الصندوق بسيطة جدا و وجب شرحها .
اولا ركز معي ، ففي كل قالب لدينا العديد من Section فنجد Header و هو الجزء العلوي و Sidebar و هو الجزاء الجانبي و content و هو الحيز الكبير الذي توجد فيه التدوينات و لدينا ال footer و هو اخر شيء .
لذا يمكنك اضافة الصندوق الجديد فوق اي واحدة من هاته يعني حسب رغبتك ، و انا سأخذ الهيدر Header كمثال في هذا الدرس .
ان كنت تريده تحت الهيدر تتبع الكود التالي header/ و ان كنت تريده فوقه تاخذ الكود التالي header
- سأذهب الى القالب ثم نبحث عن وسم header/
- ثم هنا ان كنت اريد وضع صندوق فوق الهيدر ساضع الكود الذي سنشرحه فوقه ، و ان كنت اريده تحته سنضعه تحت الهيدر طبعا ، و انا كمثال سأضعه تحت الهيدر ، و من ثم اضع الكود التالي تحته مباشرة :
- <b:section id="New"></b:section>
- ثم مكان New ضع اي اسم تريده للصندوق الجديد ، و بعدها اضغط حفظ القالب .
- بعد هذا التعديل ساذهب الى تخطيط ، وساجد ان صندوق جديد قد اضيف ، و مبروك عليك .
- ملاحظة : ليس الصندوق يوضع دائما تحت الهيدر ، فقط كان ذلك مثال ، انت ما تقوم به هو معاينة التخطيط
- تضغط كليك يمين بالماوس ثم inspect و ترى اسم الصندوق بعدها تبحث عليها في القالب و يجب ان تضعه في المكان المناسب في اكواد html ثم تقوم بعمل حفظ للمظهر و سيظهر الصندوق في المكان الذي اردته من التخطيط
ختامها مسك : يحييكم فريق اَمني على ثقتكم بشروحاته التي تعبنا كثيرا عليها لعيونكم الجميلة 😍 ، لا ننسى أبداََ أن شعارنا الإبداع بأقلام عربية و هدفنا نشر الأفضل للزائر 👪 أينما كان ، و لا تنسونا يا أبطال بمشاركة المقال على مواقع التواصل 🙏 ، بركة الله فيكم و دمتم طيبين يا أغلى ناس 💗 .



